If this is your first time even looking at the Shopify ecosystem, I suggest looking over the development store you and try out some apps. Most of the popular ones let development stores have a free install. Get yourself familiar with the Shopify store and how apps work with each other. I also suggest reading Shopify's documentation on apps and an overview of their capabilities here: https://shopify.dev/concepts/apps. For this tutorial, we will focus on creating a public app to be submitted to the Shopify App Store.
With Shopify App CLI installed, let's make a folder on your desktop called shopify-apps. A specified location for our app building. Then we will use our command line tool, but before we begin I want to mention to the readers who are Windows OS users that it will be easier to follow along if you are using Git Bash as a terminal for commands. Well, at least for me it was easier during my time using Windows. You can use your choice on a Linux-based command line software.
Once you create your apps folder, open up your terminal and use command cd ~/Desktop/shopify-apps/ to change directory to the apps folder. Then use command shopify create and two options should appear: 1. Node.js App and 2. Ruby on Rails App. Make sure the arrow is on the Node.js App and hit enter.

Then "App Name" will appear. If you will follow along with this tutorial, you can create a name around metafields or just make a random name. I will type in the name "Metafield Freedom". As you can guess it, our app will center around creating, editing, and deleting metafields. Why the weird app name? Shopify has rules against general names for apps and will reject apps that don't follow this rule.

Then you will be asked "What type of app are you building?". Choose "Public: an app built for a wide merchant audience." Then a selection of development stores will popup. Select the one you created in the previous blog post. Now the Shopify App CLI will start building out the initial setup for your app. The final build should look something like this:

The CLI created the app in your Partners Dashboard with all the options you chose. Now we will switch directories to our app folder cd metafield_freedom/ and run shopify serve to start a local server.
After running shopify serve you will sometimes get the question "Do you want to update your application url?" always choose "yes" during the development of this app. Once the app is in production, we will have a separate staging app and wouldn't want to change the application url because it will break our users' app on their side.

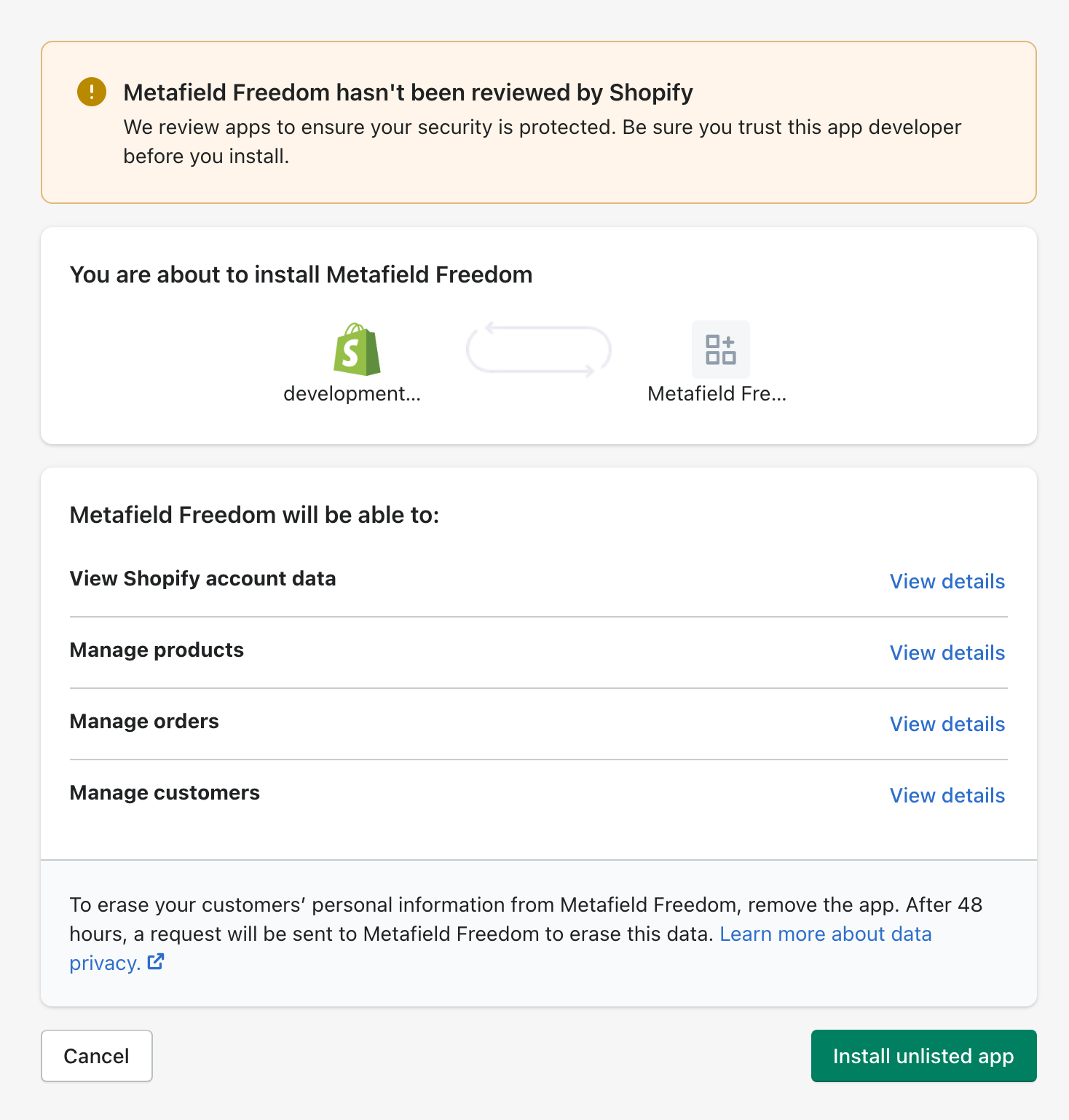
Then a CLI message will appear "To install and start using your app, open this URL in your browser: ". Visit that link to get your app on your development store. Then click "Install unlisted app".

Congratulations! You have created your first Shopify App! Right now it only shows text on the screen, but it's a great start.


Having trouble? Ask for help.